
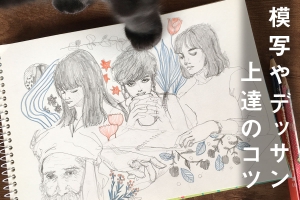
自分の描いた絵を動かしたい!!
絵を描く人なら一度は思ったことがあるはず。
以前、procreateで作るアニメーションの基本について記事を描きましたが、もうちょっと複雑な動きのアニメーションも作ってみたい!と思ったアニメーション初心者方向けの記事です。
私自身初心者ですが、今回はキャラクターが走る簡単なアニメーションを作ってみたので、その備忘録も兼ねて記します。
今回も使用アプリはprocreateです。
走るアニメーションの参考資料
さて、走ってる感じのイラストってどう描けばいいんでしょう?



走ってる人の動画をコマ送りにしてトレースすればいいんじゃ?
例えばPexelsなどのフリー素材サイトから以下のような動画をダウンロードし、これらを参考、トレース、模写するのも良いでしょう。
トレースするといってもたった1秒でも描く絵の枚数はかなりの数になるので大変です。
ちなみに上記の動画は24fps。



1秒あたり24枚も描くなんて!!
気が遠くなりますね。妥協して6枚にしましょう。
そこで参考にしたのがアニメ私塾の室井康雄氏の動画と本です。


アニメ私塾流 最速でなんでも描けるようになるキャラ作画の技術
アニメーターの方なので、イラストの描き方はもちろん、アニメらしい躍動感のあるイラストの描き方講座がとっても参考になります。
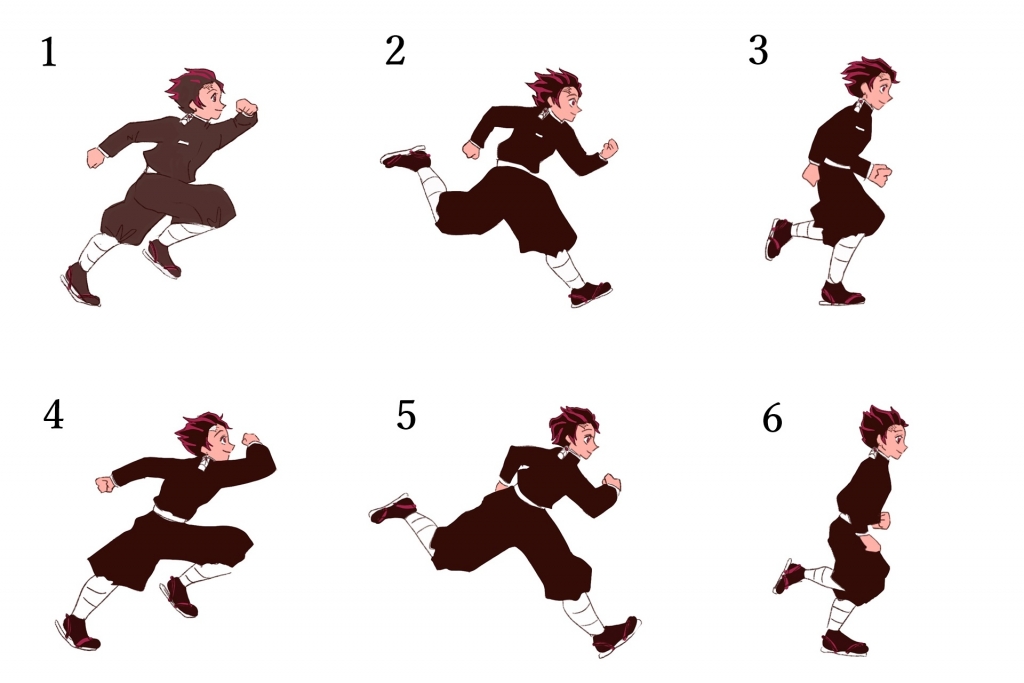
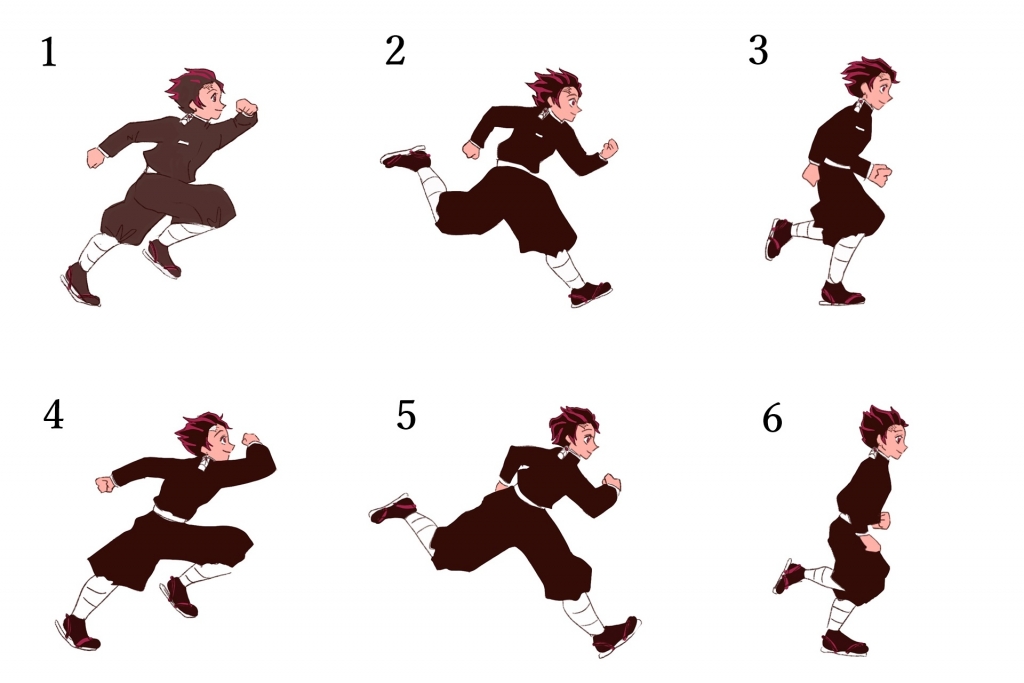
6枚の絵を繋いでアニメーションにしてみる
上記の参考資料を模写しつつできたのがこちら。
鬼滅の刃のファンアニメーションです。


この6枚の絵を順番に繋げて動かすとこんな感じ。
6枚の絵を10fpsで動かしています。
BGMや背景を足すことでカクカク具合に意識が集中しないようにしました。
首が座ってない感が気になるけど、でもたった6枚でもそれなりに走ってるように見えますよね!?
労力を厭わない人はもっとフレーム枚数を増やしたり丁寧に描き込めばもっと滑らかになるはずです。
私は6枚で力尽きました。
参考資料から学んだこと
室井氏の動画や本から学んだこととして
- 走りの姿勢は進行方向へ前傾になる
- 体を弓なりにすることでスピード感や進行方向を表現
- 腕を大きく振っている時は肩が上がり首と顔の一部が隠れる
トレースや模写をする時もただ写すのではなく、この辺を意識しながら写すと画力向上に繋がると思います。
まとめ
手描きアニメーションは一枚一枚絵を描くわけなのでとにかく時間と労力がかかります。
でもモーションデザインとはまた違った大変さと面白さと魅力があります。
まずはカクカクでもいいので、シンプルな絵と少ないフレーム数から作ってみてその面白さに触れてみましょう。