procreateにはアニメーションアシストという機能があり、簡単なアニメーションを作ることができます。
基礎を覚えて、簡単なアニメーションを作れるようになりましょう。
procreateアニメーションの基本
基本はパラパラ漫画
子どもの頃にみんな描いたことがあるであろうパラパラ漫画。
アニメーションはあれのデジタル画面バージョンです。
では、procreateではどうやってアニメーションを作るか。
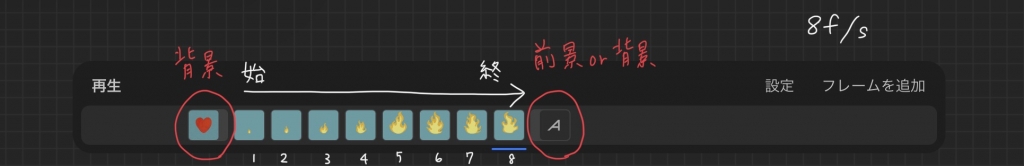
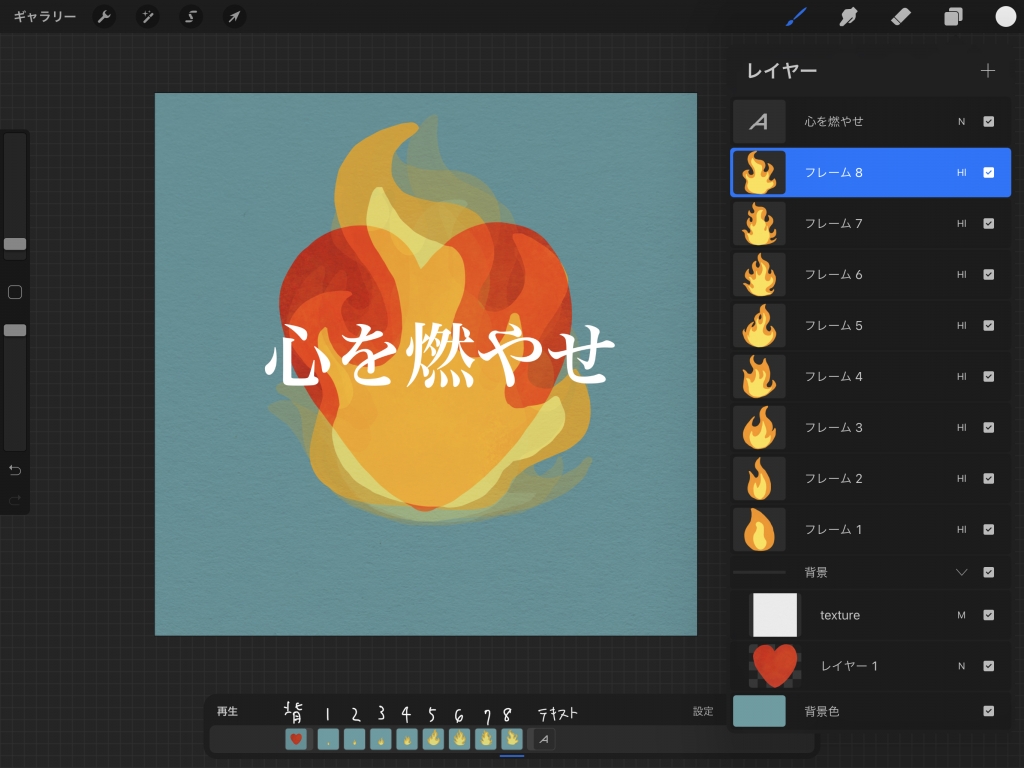
メニュー>アクション>アニメーションアシストをONにすると、画面下に下図のようなタイムラインが表示されます。

このタイムライン上の四角はフレームと呼び、フレームはレイヤー構造と連動しています。

パラパラ漫画で1ページずつ絵を描くように、1フレームずつレイヤーに絵を描いていきます。
レイヤーをグループ化した場合、勝手に1フレームとみなしてくれるので、ひとコマを複数レイヤーで描くことも可能。
両端フレーム(最上下レイヤー)はそれぞれ、背景、背景または前景として固定しておくことができます。(任意)
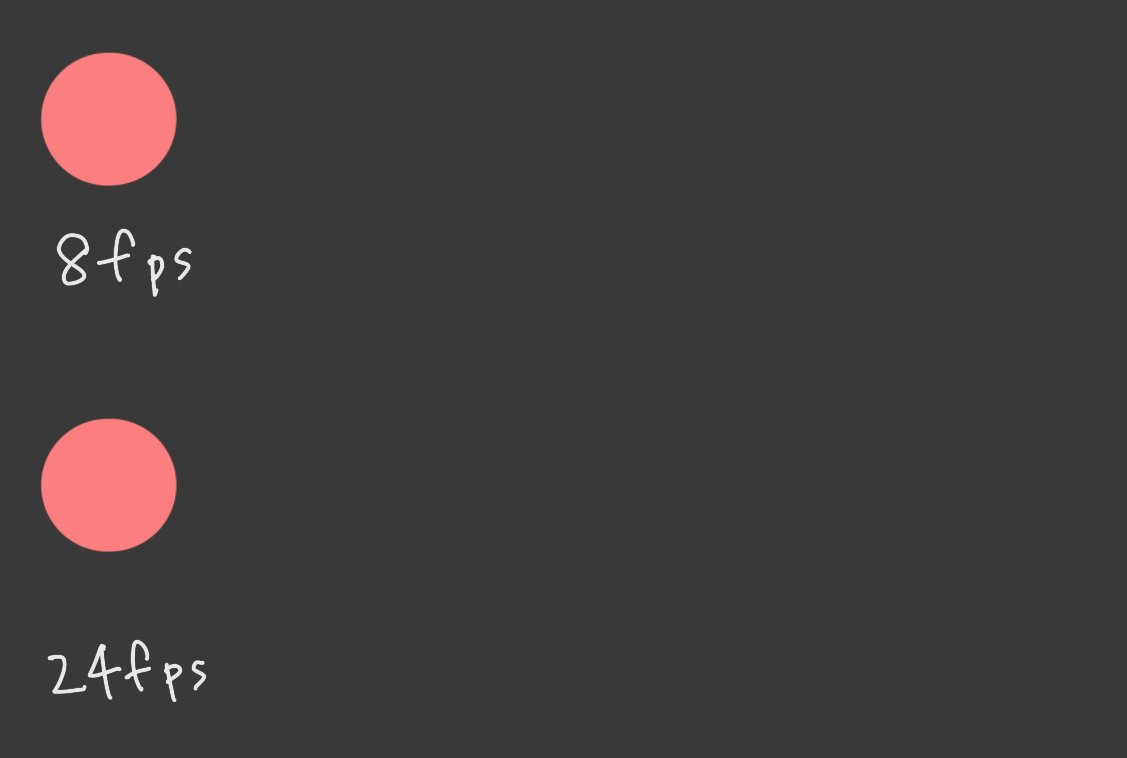
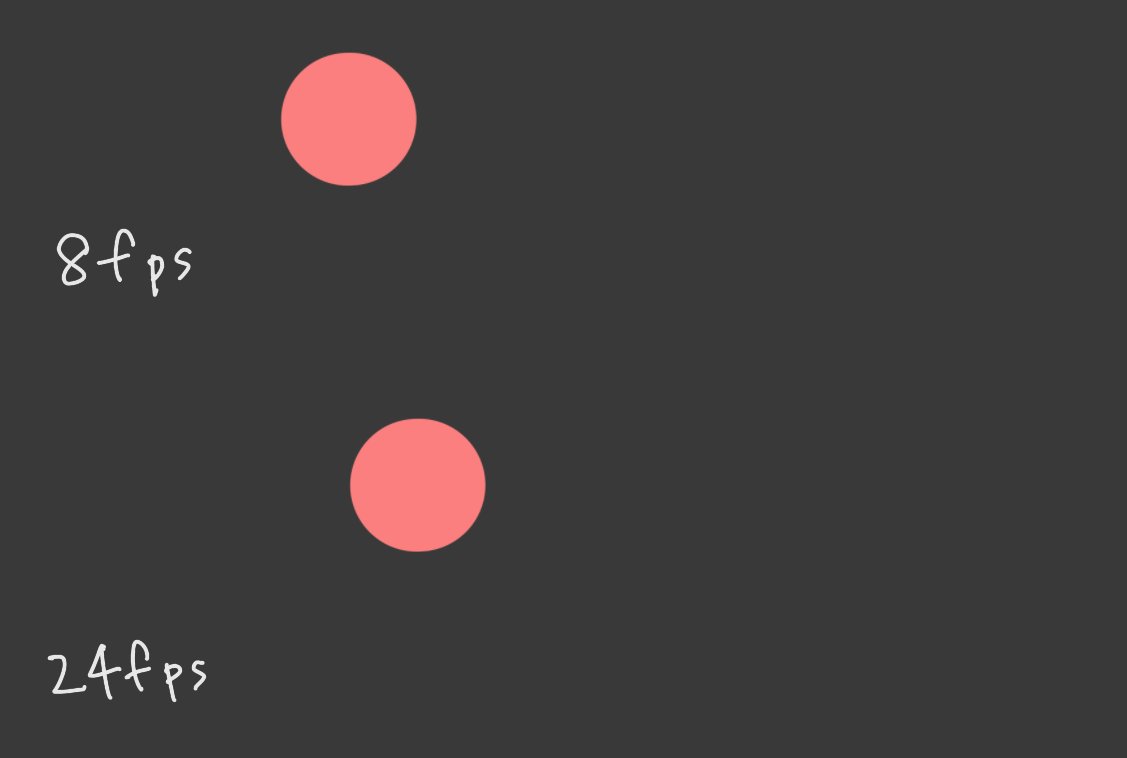
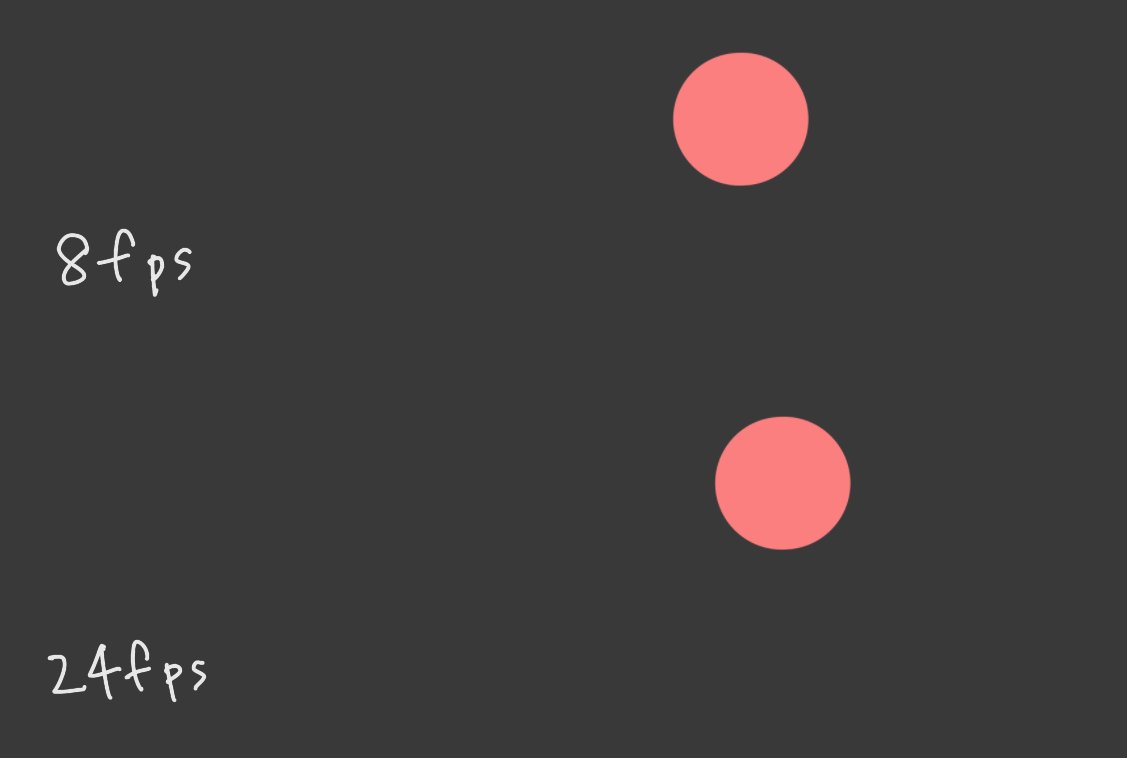
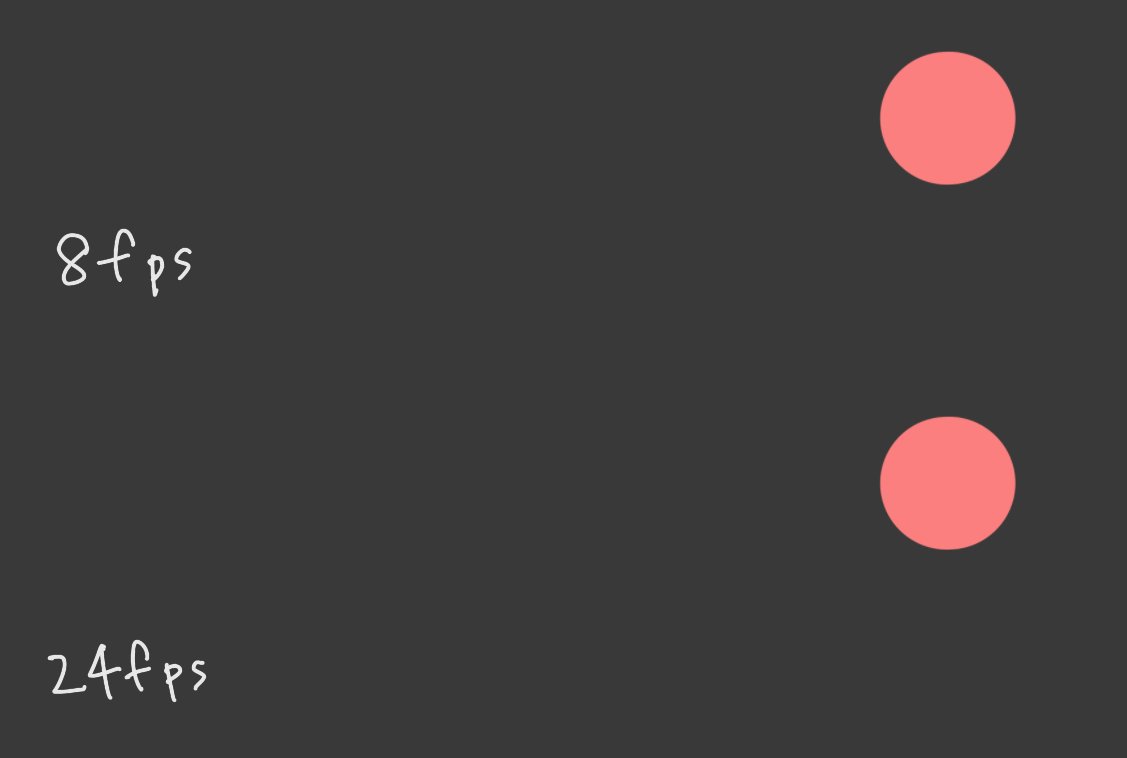
フレームとは要するにコマ・場面のことですが、1秒あたりのフレーム数が多いほど滑らかな動きに、少ないとカクカクした動きのアニメーションになります。

8fps(frame per second)だとカクカク、24fpsだとヌルヌル動いてるのがわかりますよね。
設定機能の説明

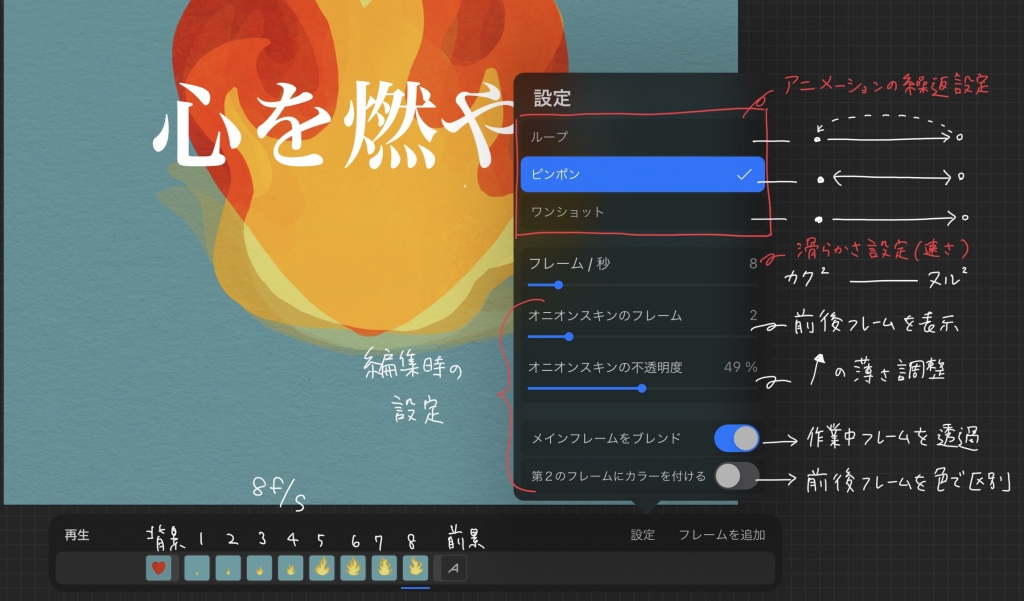
タイムラインの設定をタップすると、様々な設定ができます。
それぞれどのような機能があるのか見てみましょう。
繰り返し設定
設定上部のループ / ピンポン /ワンショットは、アニメーションの繰り返し設定です。
ループ 最後まで再生したら最初のフレームに戻って繰り返し再生
ピンポン 最後まで再生したら逆再生に切り替えて行ったり来たりの繰り返し再生
ワンショット 繰り返しなし
フレーム/秒
アニメーションの滑らかさ設定。数値が大きいほど滑らかな動きになる。
オニオンスキン設定
オニオンスキンとは、作業中フレームの前後のフレームを薄く表示してくれる機能。
オニオンスキンのフレーム オニオンスキンを前後何フレーム表示するかの設定
オニオンスキンの不透明度 オニオンスキンの薄さ調整
メインフレームをブレンド
作業中のフレームを透過させることで、前後フレームの重なって見えない部分を見えるようする機能。
第2のフレームにカラーを付ける
前後フレームを別色で表示し、作業中フレームとの区別を容易にする機能。
実際にアニメーションを作ってみよう
基本ツールの使い方を覚えて、実際にアニメーションをつくってみよう動画がこちら。
ボールがバウンスする簡単なアニメーションを作りながら基礎を覚え、煉獄さんモチーフを作ってみます。
超初心者から初心者にステップアップ!!のために、人が走るアニメーションや本がぱらぱらめくれるアニメーションも作ってみましょう。