
イラレでもいい感じにテクスチャ表現ができないかなあ



簡単にできるよ
ということで、イラレでイラストにテクスチャをのせる方法を3つ紹介します。
目次
テクスチャを使ってアナログっぽいイラストを作る方法
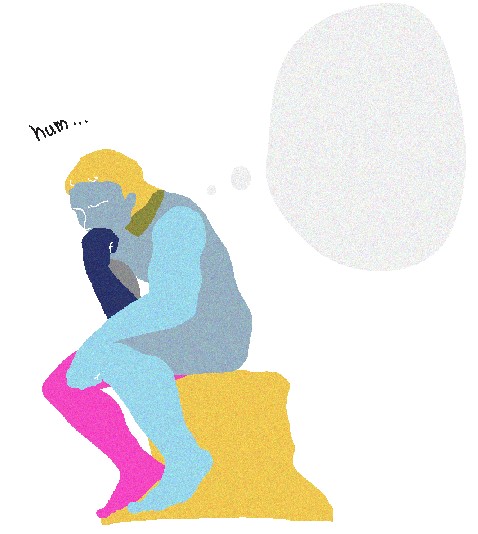
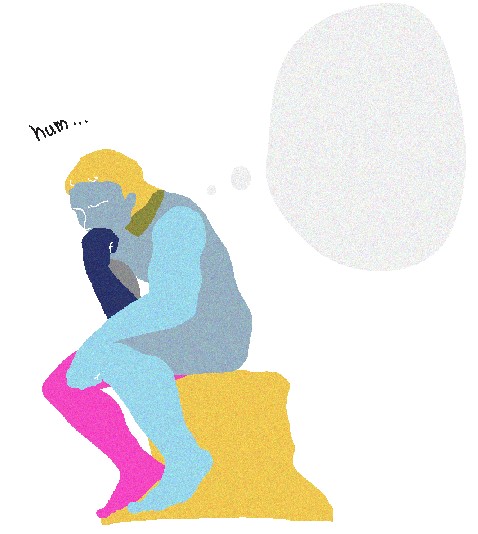
まずはテクスチャを加えたいイラストを用意します。
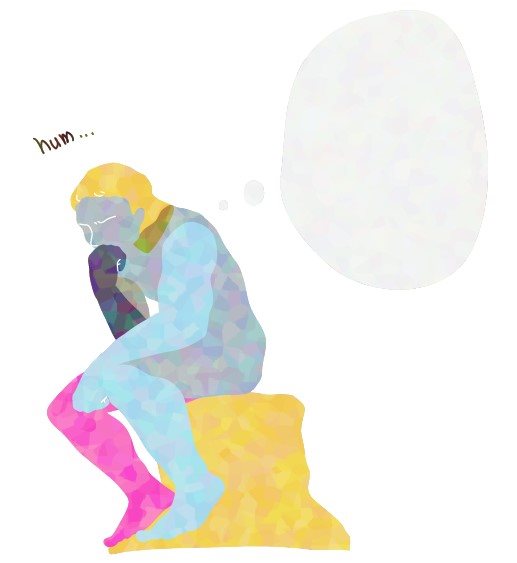
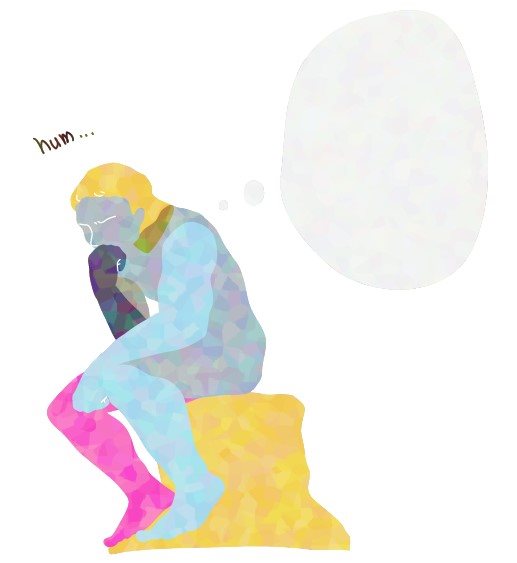
今回はこちらの「考える人」のイラストを使います。


全て線なし塗りのみの状態にしておきます。
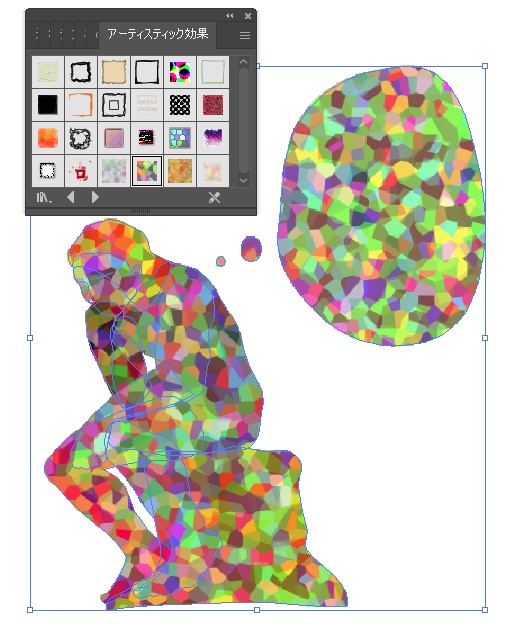
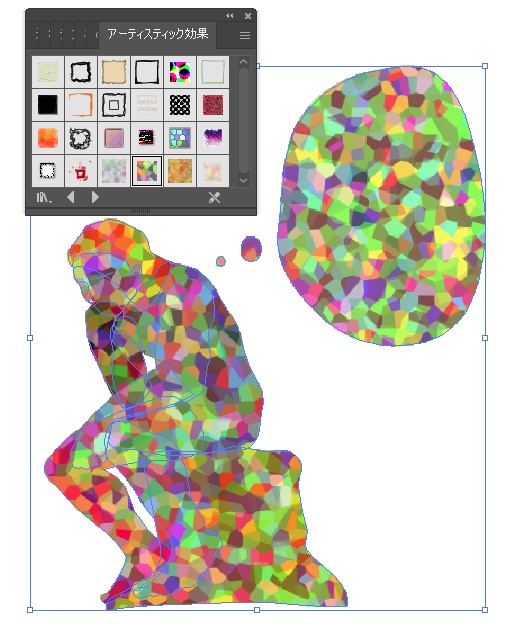
方法1. 効果でグレイン表現
効果を使って粒々グレインテクスチャにしてみよう。
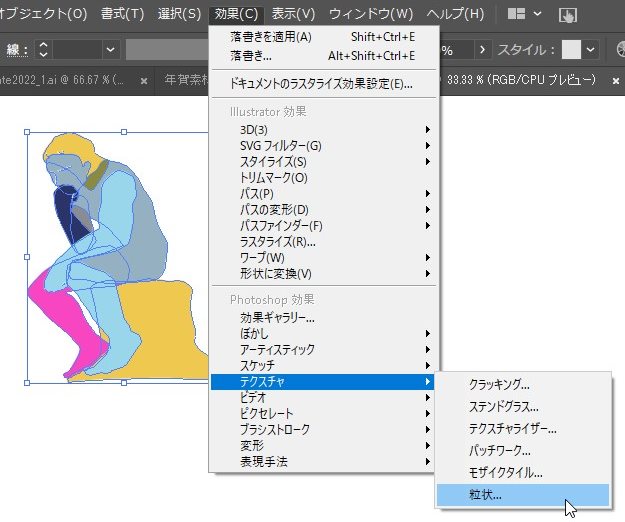
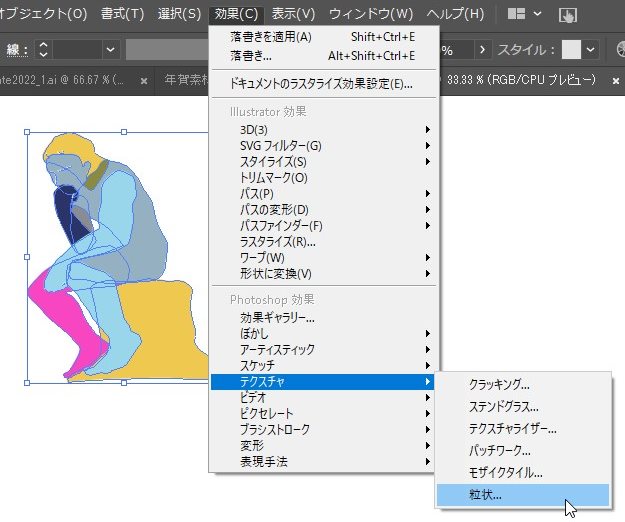
① イラストを選択した状態で[効果]→[テクスチャ]→[粒状]


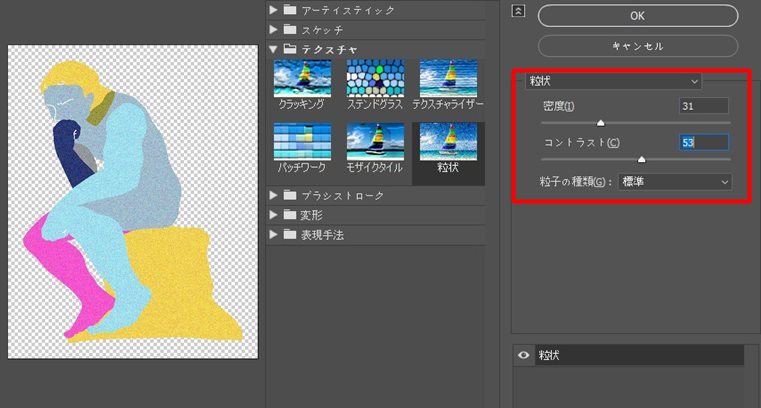
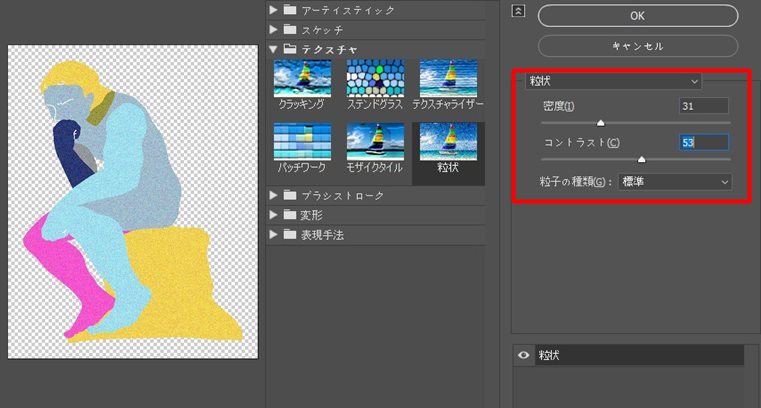
② 出てきたメニューで詳細設定


密度、コントラスト、粒子の種類はお好みで!!


出来上がり!!
方法2. テクスチャ画像をベクター化して重ねる
好きなJPEGのテクスチャ画像を重ねて多様な質感を表現
今回は水彩テクスチャを重ねて質感をプラスしてみます。
方法2は少しわかりにくいので動画でも解説しています。テキストは以下につづきます。
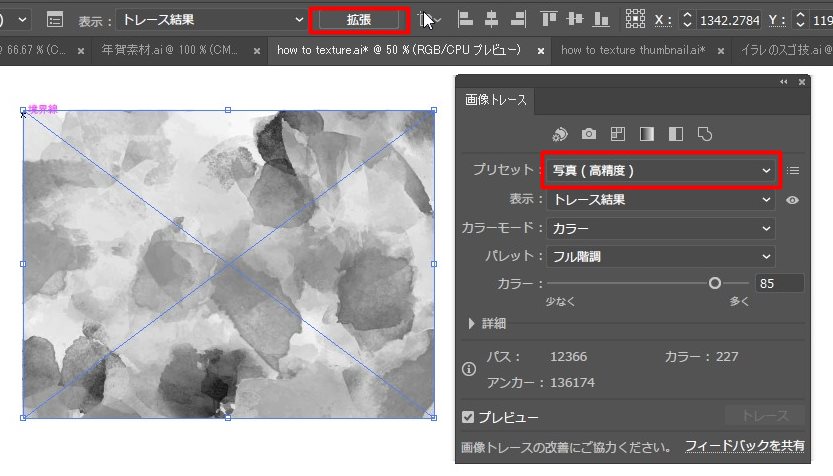
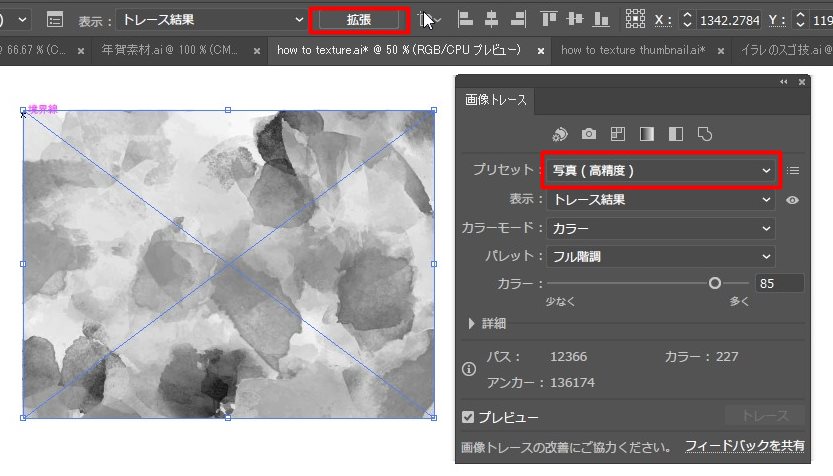
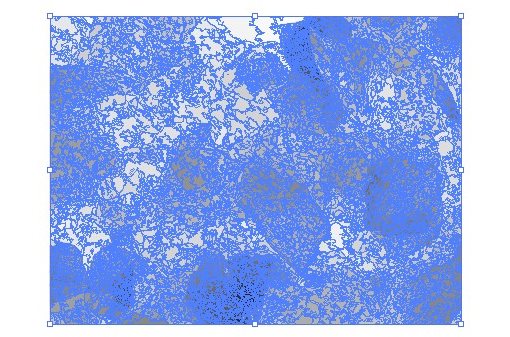
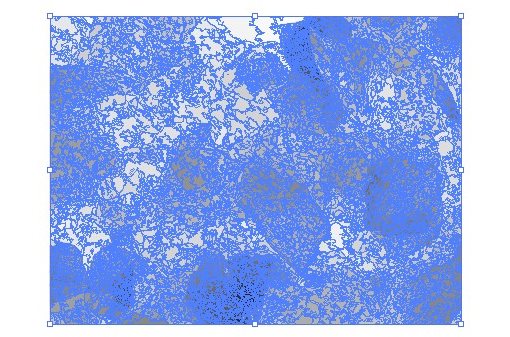
① JPEGの水彩テクスチャをキャンバス上に埋め込み、[ウィンドウ]→[画像トレース]→[拡張]




画像トレースのプリセットは写真(高精度)がおすすめ。
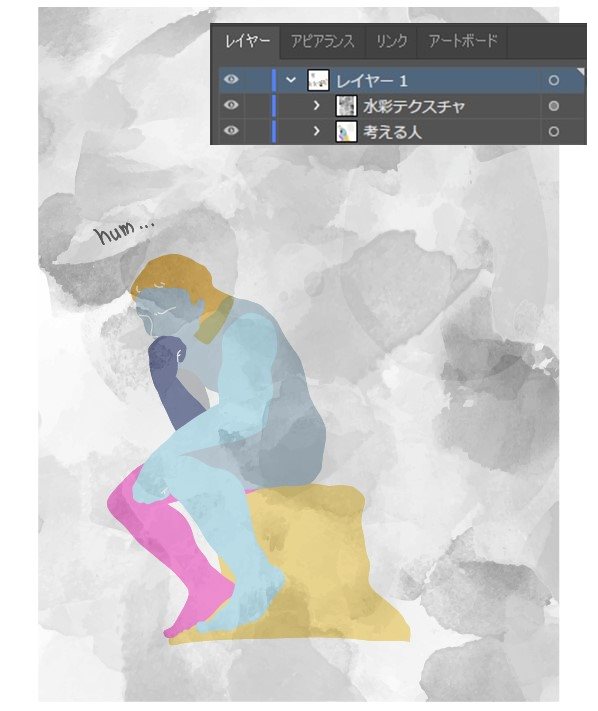
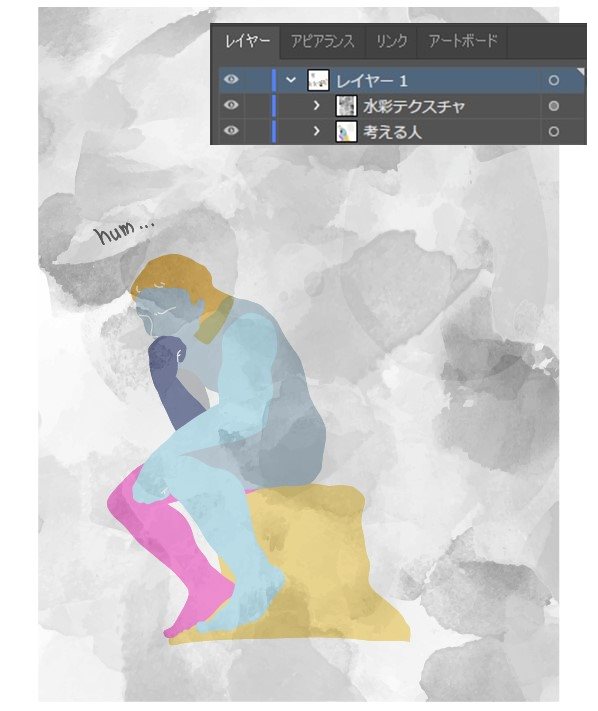
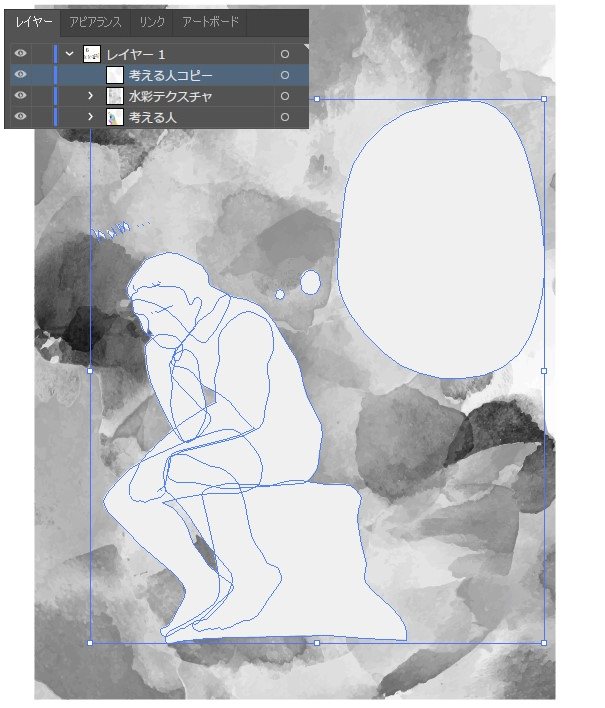
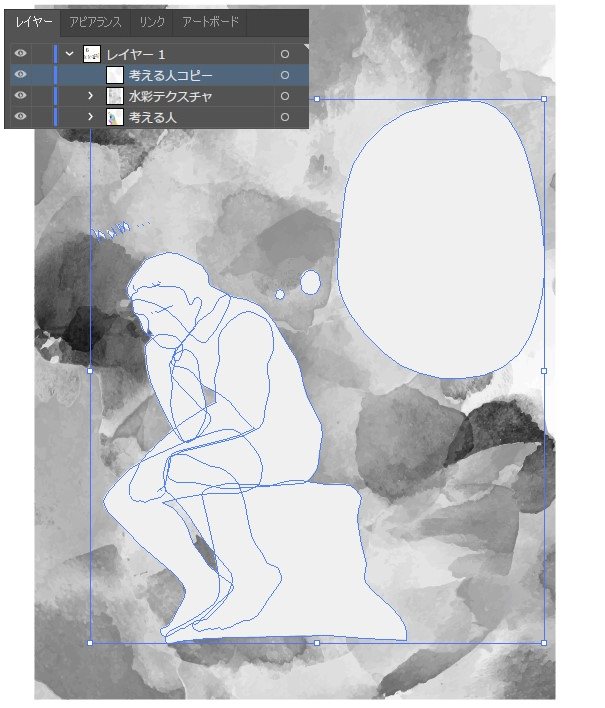
②拡張したテクスチャをイラストがすっぽり隠れるように上に重ねる


③レイヤーパネルからイラストをAlt+ドラッグでコピーして最上位に配置したらCtrl+8で複合パス化


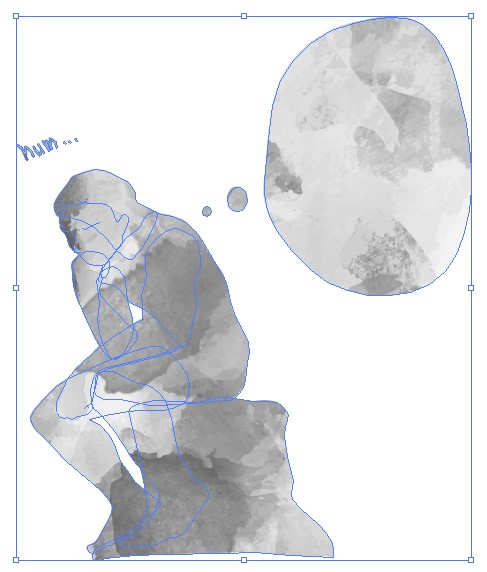
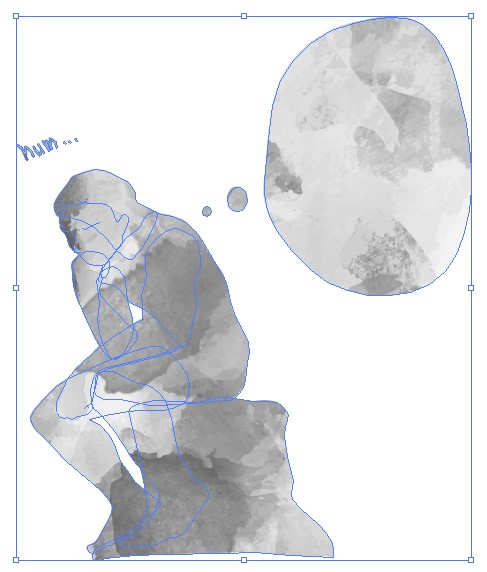
④コピーしたイラストとテクスチャの2つを選択して右クリック→[クリッピングマスクを作成]


はみ出した部分は見えなくなったけどまだ存在はしているので、余計なパスを消すために次。
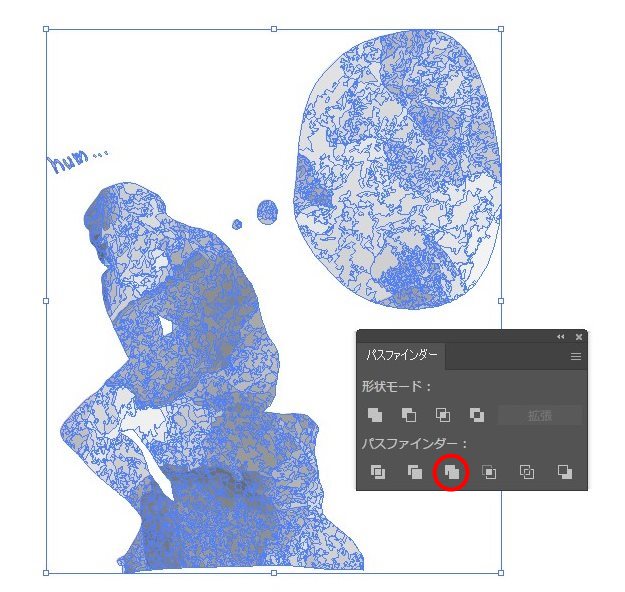
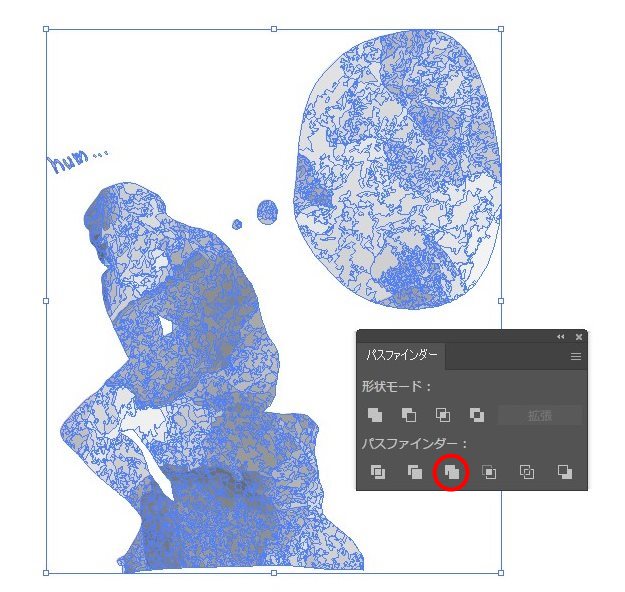
⑤[パスファインダー]→[合流]で余計なパスを消す


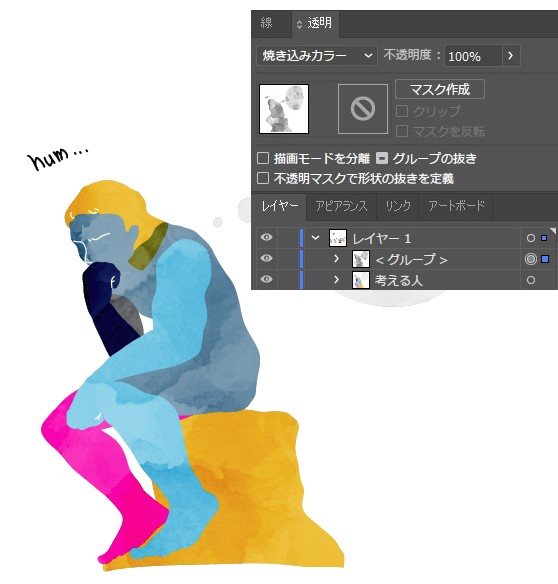
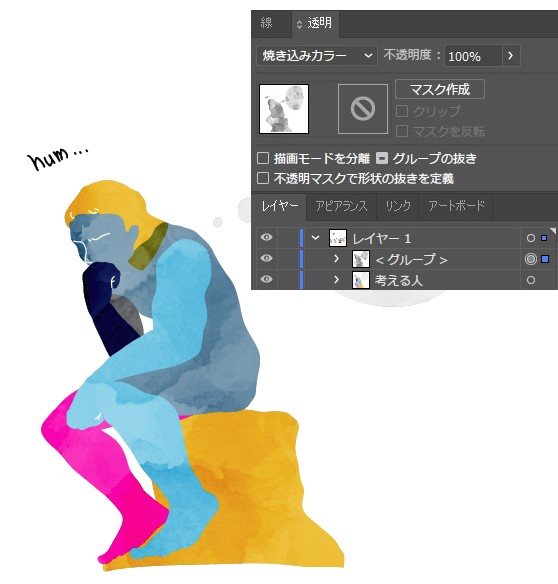
⑥透明パネルから描画モードを[焼き込みカラー]にして完成!!


方法3. グラフィックスタイルを適用
グラフィックスタイルを使えば多種多様な質感をワンクリックで表現可能
① イラストをCtrl+C→Ctrl+Fで上にコピー→Ctrl+8で複合パス化


② 上のイラストにのみ[ウィンドウ]→[グラフィックスタイル]から好きなスタイルを適用


③ 描画モードをスクリーン、不透明度を下げて完成!!





グラフィックスタイルは他にもたくさんあるよ!!
ガッシュや木目なんかもおすすめ!!


あわせて読みたい




イラレでつくるテラゾ柄 terrazzo
高級感あふれるテラゾ柄をイラレで作る方法を紹介します。 テラゾ柄ってどんな柄? こんな柄です。 大理石や花崗岩、ガラスなどを砕いて混ぜて、セメントや樹脂に敷き詰…