ストックイラストレーターの皆さんこんにちは。
今回、PIXTAのプロフィールページをカスタマイズしてみたので、そのビフォーアフターとやり方をご紹介。
プロフページのビフォーアフター
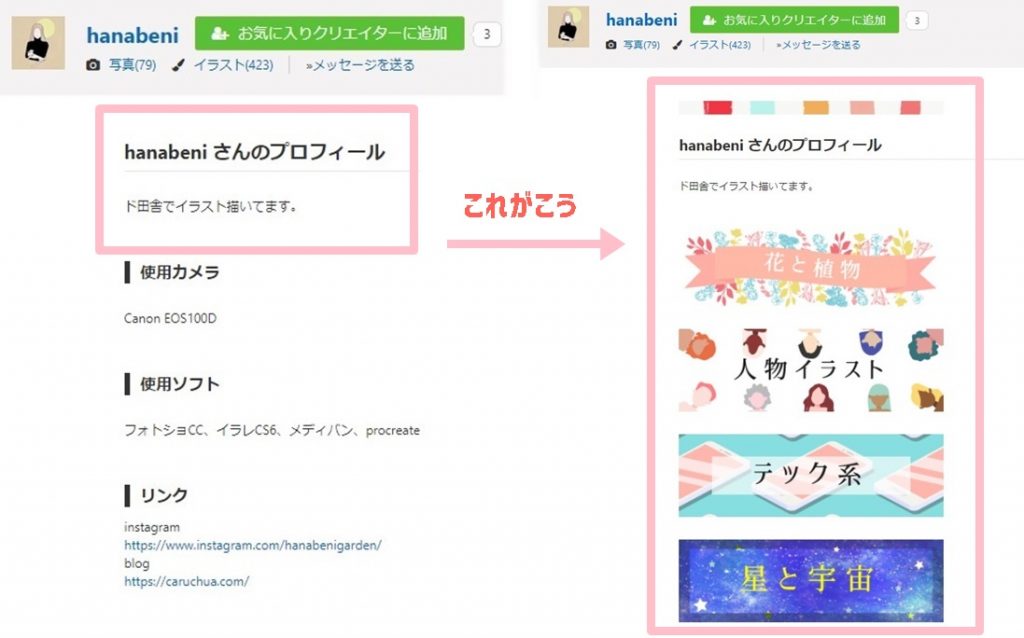
PIXTAのプロフページって、何も設定しないとこんな感じでとっても殺風景。

これだと、せっかくプロフィールページを訪れてくれてもどんなイラストを描いてるかぱっと見でわからないし興味を引かれないですよね。
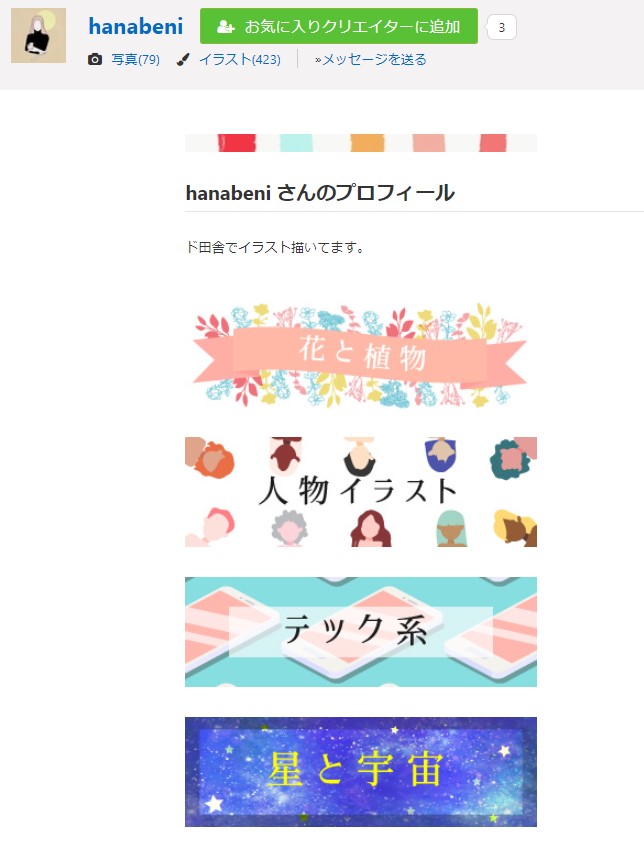
それをちょっとプロフィール設定をいじれば、こんな感じに自分好みにカスタマイズできます!!
あら、可愛くなった!!
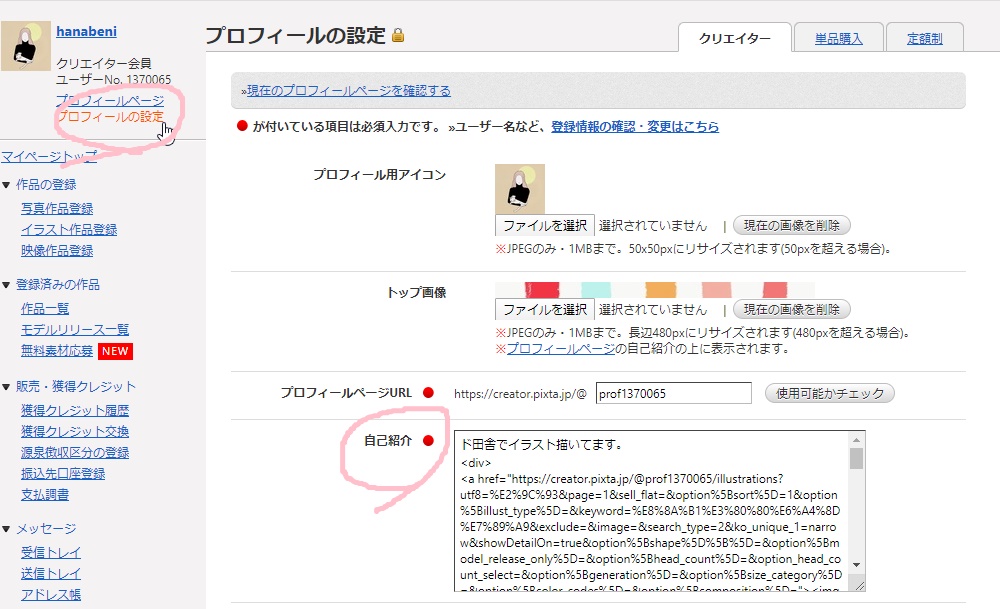
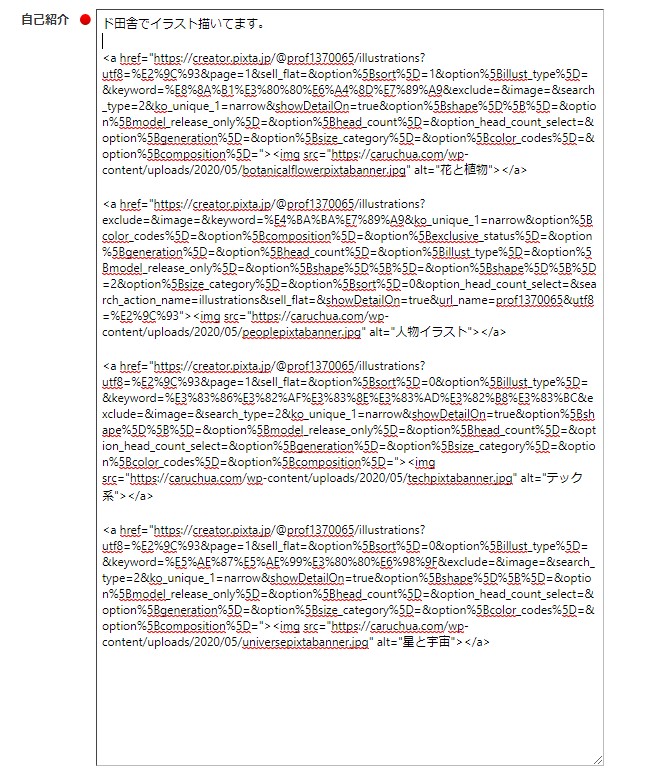
変えたのはこのピンク枠内の自己紹介文の部分。
各画像がバナーリンクになっているので、クリックするとそれぞれのジャンルのイラストに飛びます。
可愛いし見やすいしユーザーが探す手間も省けてユーザーフレンドリー!!
では早速やり方を紹介していきましょう。
カスタマイズ方法
大丈夫、とても簡単。
1.ジャンル別バナー画像の作成
まずはどんなジャンルに分けたいかを考えて、ジャンル別のバナー画像を作成しましょう。
かわいい系 / レトロ / 白黒 / 素材系 / 背景
などなど、自分が投稿しているイラストに沿って好きにジャンル設定します。
そしたらそのジャンルごとのバナー画像を作りましょう。
バナー画像のサイズは、もとの枠が幅480pxなので、幅MAX480pxまでならサイズは自由です。
私はこんな風に 320px × 100px で4ジャンル分作ったよ。

このバナー画像作成がプロセスの中で一番めんどくさいけど、今まで自分が作った素材を組み合わせて作ればあっという間にできるでしょう。
2.画像をオンラインにアップロード
作成した画像をインターネット上にアップロードします。
個人ブログがある人は、そのブログ上に適当にページを作って画像を張り付ければオーケー。
私はこのブログ内にこんな風に画像だけのページを作りました。
こうすることによって、画像にURLが付与されます。
このURLを後から使います。
ブログ無いよ!っていう人は、pinterestなどの画像SNSサービスを利用しても良いと思います。
pinterestに画像をアップして、そこから画像URLを持ってくることもできます。
3.プロフィール設定
さて、ではいよいよPIXTAのプロフィールページを編集しましょう。

マイページのプロフィール設定画面の自己紹介欄にHTML文を書いていきます。
大丈夫!難しくないよ!!
以下をコピペでURLだけちょちょいといじれば簡単やで!!
<a href=”飛ばしたいページのURL“>
<img src=”バナー画像のURL” alt=”代替テキスト“></a>
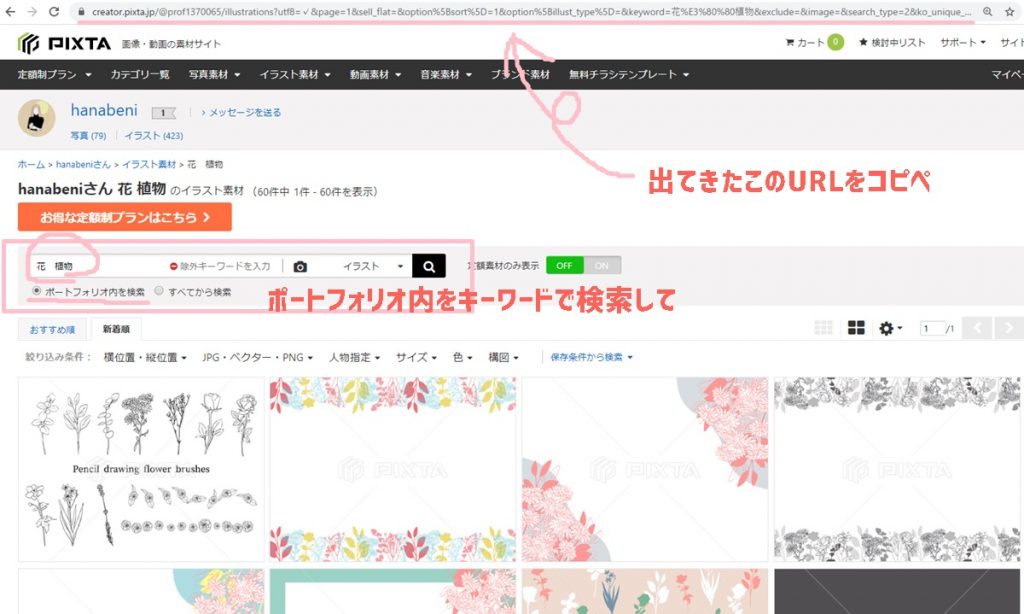
自身のプロフィールページから イラスト(もしくは写真)をクリックしてポートフォリオページに飛びます。

ポートフォリオページ内の検索バーに「花 植物」など、ジャンルに当てはまるキーワードタグを入力して検索🔍をポチ。
表示された検索結果ページのURLをコピペすればOK。

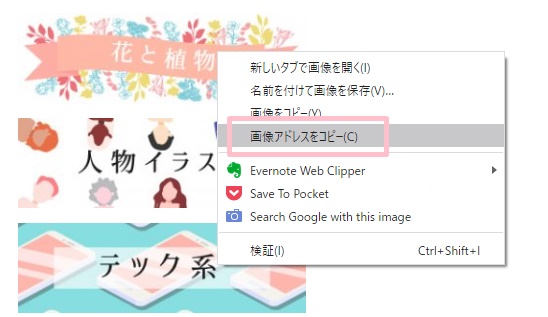
アップロードした画像を右クリック > 画像アドレスをコピー

んで、ペーストでOK。
alt=”代替テキスト” のとこは、画像が表示されなかった場合などにテキストで表示してくれる機能なので適当に画像を表す文字を入力しときましょう。無くても可。
以上を、設置したいバナーの数だけ繰り返しましょう。
自己紹介欄がこーんなに長くなって不安になるけど

ちゃんと表示されるので大丈夫!!
表示されない時は…
もしエラーが出たりちゃんと表示されないって場合は、スペルミス原因の場合がほとんどです。
HTML文にスペルミスや全角が混じっていないかもう一度確認してみてね。
(「”」とかよく全角や日本語になっててエラーになる場合多し!)