フォトショップでイラストを水彩風に加工する基本方法についての記事です。
白黒のシンプルな線画をベースにし、初級・中級・上級編に分けて記載します。
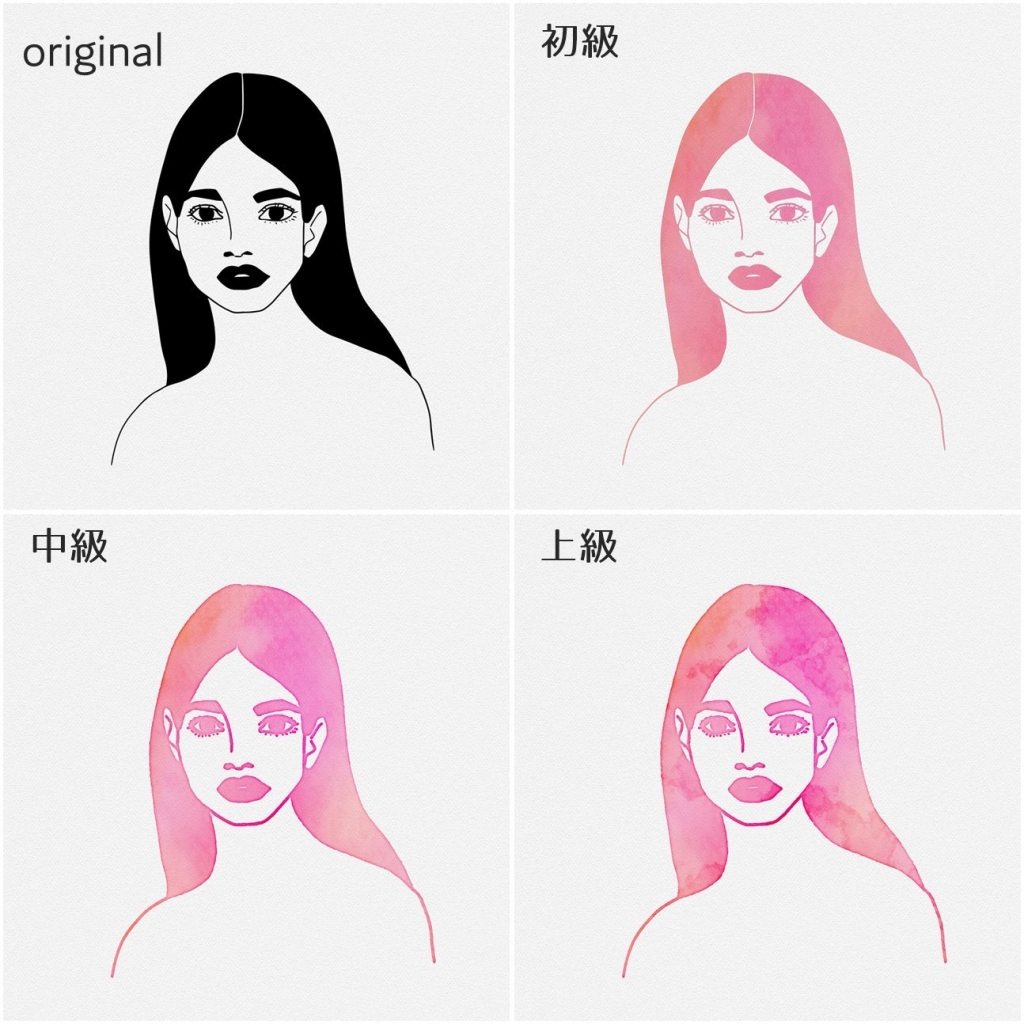
水彩効果による違い
まず、初・中・上級でどれだけタッチに違いが出るか見てみましょう。

段階を追ってリアル水彩感が増していると思います。
それでは、早速作ってみましょう。
準備するもの
まずは、使用する素材を準備します。
下記で使用している私の作った素材でもよければカッコ内のリンクからダウンロードできます!全てDL無料です。



初級編
水彩テクスチャを重ねるだけ


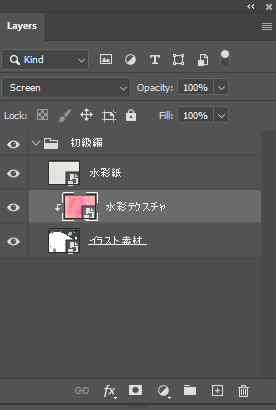
手順
- イラスト素材の上に水彩テクスチャを重ね、クリッピングマスク
- 水彩テクスチャの描画モードをスクリーン、または比較(明)にする
- 水彩紙テクスチャを描画モード乗算で重ねる
完成!!簡単ですね!!
中級編

滲みを表現する
フィルターをかけまくって水彩らしい輪郭の滲みを表現する作業


手順
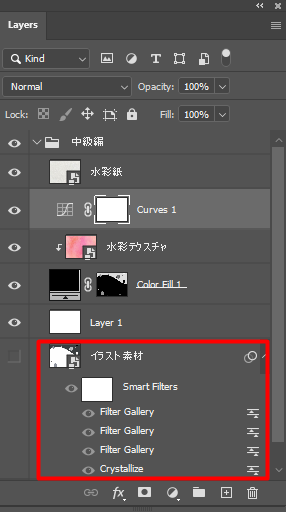
イラスト素材レイヤーを選択し、フィルター>フィルターギャラリーから複数のフィルターをかけます。
かけるフィルターはお好みですが、だいたい以下のようなフィルターが水彩の滲み表現に良さそうです。
- アーティスティック/カットアウト
- アーティスティック/ドライブラシ
- ブラシストローク/はね
- スケッチ/スタンプ
ちなみに今回は以下のフィルターをかけました。
- フィルター>描画>水晶>セルサイズ3
- アーティスティック>カットアウト>レベル4・エッジの単純さ3・エッジの正確さ2
- ブラシストローク>はね>半径2・滑らかさ6
- スケッチ>スタンプ>バランス37・滑らかさ5
最後のスタンプは、レイヤー横のヱ霞みたいなアイコンをダブルクリックして、オプションで描画モードを乗算に変更しています。
線画を抽出する
滲みが表現できたら、白黒イラスト素材の線画を抽出します。
線画の抽出方法


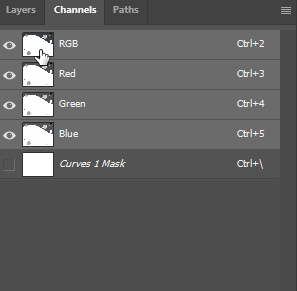
- チャンネルパネルに移動し、RGBレイヤーをCtrl+クリック
- Ctrl+Shift+I(または選択>反転)で選択範囲を反転
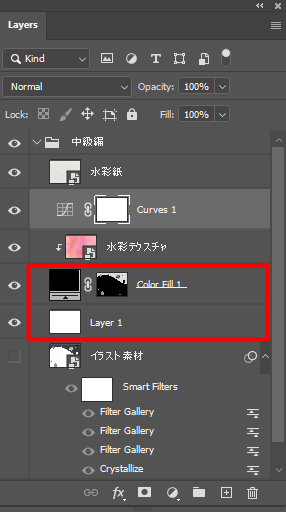
- レイヤー>新規塗りつぶしレイヤー>べた塗り>OK
- カラーピッカーオプションが出てくるので黒のままOK
- これで線画が抽出された状態になるので、線画レイヤーの下に白の塗りつぶしレイヤーを作成
- 元のイラスト素材は非表示にしておく
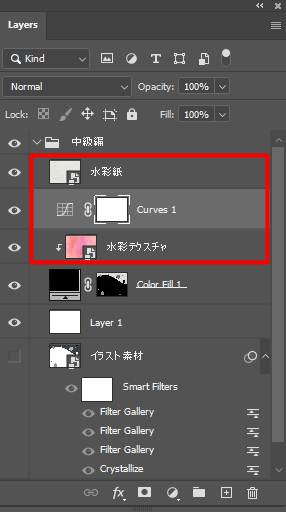
水彩テクスチャを重ねる

あとは、初級編と同じく、上に水彩テクスチャをクリッピングマスク、さらに水彩紙テクスチャを乗算で重ねるだけです。
中級編では線画を抽出したことによって、白背景以外の線画部分にだけ水彩テクスチャが適用されるので、水彩テクスチャの描画モードは通常のままで構いません。
左図ではさらに調整レイヤーのカーブを使用し、色味を濃くしています。
上級編
上級編では中級編にふた手間加えて、さらにリアルな水彩感を演出します。

フチの液溜まりを表現




手順
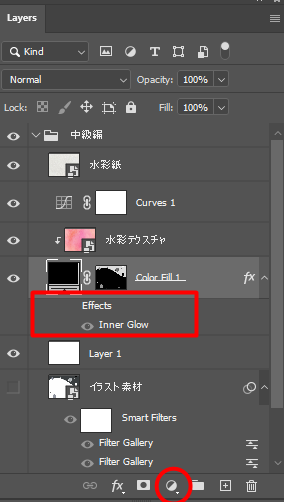
- 線画レイヤーを選択し、レイヤー>レイヤースタイルまたは、左画像の赤丸のところから光彩(内側)を選択
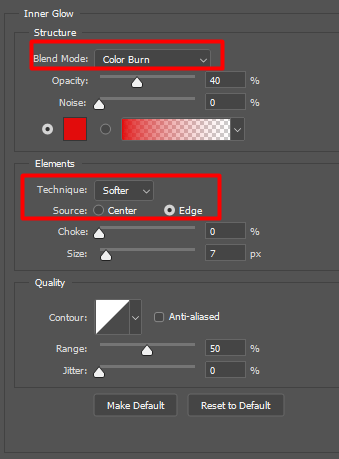
- 光彩(内側)オプションで、色は濃い目の色を選び、描画モードを焼き込みカラー、エレメントのテクニックをさらにソフト、ソースをエッジにする
- 残りの設定はお好みで変えてみて好きな表現を選んでOK
するとイラストのフチの部分だけ少し色が濃くなり、液溜まりのような表現ができます。
絵の具を零した染みを表現
もうひと手間加えましょう。

このような絵の具を零したような染みを表現します。

手順
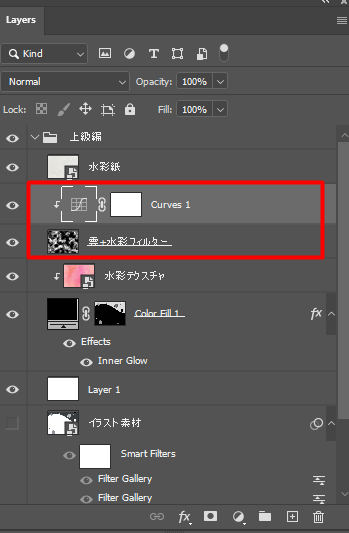
- 水彩テクスチャの上に新規レイヤーを作成
- カラーは白黒の状態で、フィルター>描画>雲模様1 とすると、白黒のもやもやっとした模様でレイヤーが塗りつぶされます。
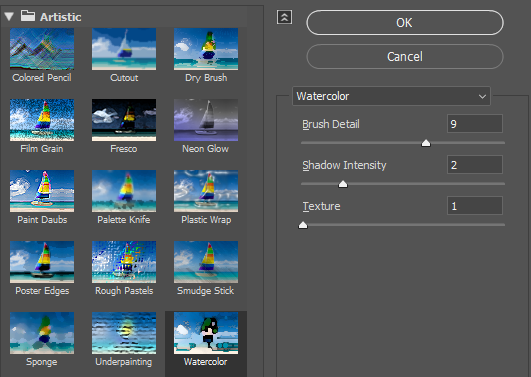
- フィルター>フィルターギャラリー> アーティスティック>水彩
- 下図を参考に詳細設定
- レイヤーの描画モードを焼き込みカラーに

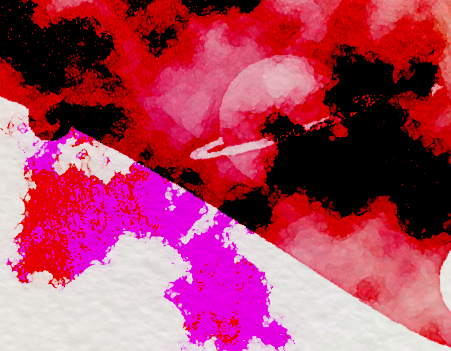
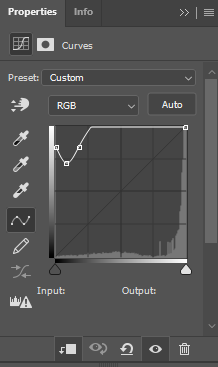
さて、描画モードを焼き込みカラーにすると以下のような恐ろしい状態になるので、これをレイヤー>新規調整レイヤー>カーブから、自然な状態にしていきます。



カーブの形を左図のように設定してください。
暗部を少し明るくし、暗部と明部の境界のみ一段下げて暗くすることで、輪郭線を強調した滲みのような表現ができます。
これでかなりリアルなデジタル水彩イラストの出来上がり!!
(∩´∀`)∩
ふう、お疲れ様でした。
是非いろいろなイラストを水彩風にしてみてください。
おわり。